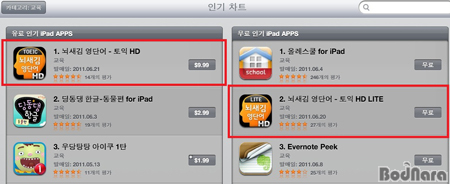
교육 콘텐츠 전문 기업 ㈜위버스마인드(대표 정성은)는 자사의 교육용 애플리케이션 시리즈인 ‘뇌새김 시리즈’의 아이패드 전용 앱 ‘뇌새김 영단어 – TOEIC HD’를 지난 22일 출시했으며 하루만인 23일 아이패드 교육 앱 순위 1위에 올랐다고 밝혔다.

‘뇌새김 영단어 – TOEIC HD’는 애플 앱스토어에서 누적 다운로드 40만 건 이상을 기록한 인기 교육 콘텐츠인 ‘뇌새김 영단어 – TOEIC’을 기반으로 제작된 아이패드 전용 앱이다.
이 앱은 단어의 뜻을 가장 잘 표현한 그림은 물론, 학습자의 목표 달성을 도와주는 학습 스케줄링과 그래프, 다양한 암기 테스트 등 기존 ‘뇌새김 영단어 – TOEIC’의 장점을 그대로 옮겨놓았으며 아이패드 환경에 최적화된 UI(User Interface)와 깔끔하고 직관적인 그래픽을 제공하며, 특히 영단어 학습 도중, 버튼을 클릭해 관련 단어가 사용된 예문을 보며 학습을 이어갈 수 있는 ‘심화학습’ 기능이 추가돼 보다 듣기와 독해가 중요한 토익 수험자들의 욕구를 충족시켜 줄 수 있을 것으로 기대된다.
‘뇌새김 영단어 – TOEIC HD’의 개발사인 위버스마인드는 지난해 9월 아이폰 전용 앱인 ‘뇌새김 영단어 – TOEIC’을 출시해 아이폰 앱스토어 교육 카테고리 1위 등극 및 연속 6주간 전체 5위 안에 자리하는 등 그림영어학습의 새로운 바람을 일으켰던 전례가 있어 이번 아이패드 시장 진출 이후의 행보에 귀추가 주목된다.
정성은 위버스마인드 대표는 “누적 50만 다운로드를 돌파한 뇌새김 학습법을 아이패드 유저들에게 선보일 수 있게 돼 기쁘다”며, “앞으로도 자사의 훌륭한 교육 콘텐츠를 보다 많은 학습자가 쉽고 재미있게 즐길 수 있도록 최선의 노력을 다할 것”이라고 밝혔다
|