㈜나모 인터랙티브(http://www.namo.co.kr/, 대표 김상배)는 텍스트, 그래픽, 동영상을 자유롭게 이용하여 전자책을 만들 수 있는 EPUB3 기반의 멀티미디어 전자책 저작 도구 ‘나모 펍트리’를 출시한다고 밝혔다.

나모 펍트리 솔루션은 3년여의 개발 기간을 거쳐 펍트리에디터, 펍트리플랫폼, 펍트리뷰어 세 가지 제품으로 완성되었다. 나만의 요리책, 동화책, 자서전, 소설, 가족앨범, 만화책 등 개인 도서뿐 아니라 여행가이드, 디지털교과서, 매거진 및 기업의 업무메뉴얼, 홍보자료 등 전문적인 콘텐츠를 손쉽게 작성하고 꾸밀 수 있다.
직관적인 인터페이스를 제공하며 누구나 즐겁게 저작활동을 할 수 있도록 전자책 출판의 모든 기능을 지원한다. 또한 나모 펍트리 솔루션은 이미 일본에 수출 되었으며, 국내 교과서 출판사들과는 협의 단계에 있다.
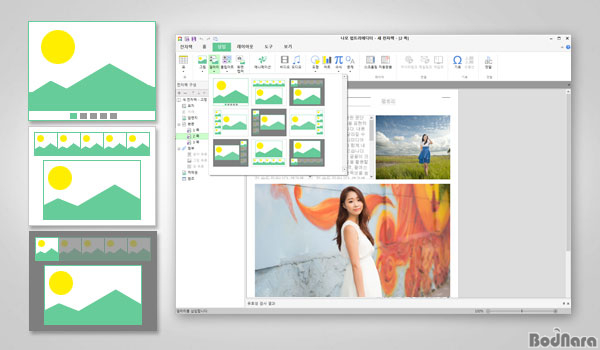
나모 펍트리에디터는 기존 저작도구와 달리 EPUB3 국제 표준 포맷을 지원한다. 모든 웹 접근성이 가능한 HTML5 기반의 수식, 도형, 차트, 표 삽입이 가능하며 비디오/오디오 파일 삽입 및 CSS3로 표현하는 텍스트와 애니메이션 효과 등의 멀티미디어 기능이 강화 되었다. 이 밖에도 고정 레이아웃 (Fixed Layout)을 통한 전문서적(디지털 교과서, 매거진, 학습지 등) 제작이 가능하며, 처음 전자책 에디터를 접하는 사용자들도 쉽고 편리하게 전자책을 만들 수 있도록 다양한 템플릿을 제공한다.
출시 예정인 나모 펍트리플랫폼은 펍트리에디터에서 제작 된 전자책 콘텐츠의 공유∙배포∙관리가 가능하며, 펍트리뷰어로 연동 되는 북허브를 통해 전자책콘텐츠를 바로 다운로드 할 수 있다.
한편 나모 펍트리는 전자책 국제표준포맷 EPUB3 규약을 지키며 안드로이드, iOS, 윈도우 기반의 뷰어도 같이 공개하여 현재 출시 중인 거의 모든 모바일 디바이스에서 사용 가능하다.
나모 인터랙티브 김상배 대표는 “이전에는 모바일 시대 개인들이 오직 사용자로서만 머물며 생산적 참여가 부족하였다”며, “나모 펍트리를 통해 전문출판사부터 일반 사용자에 이르기까지 누구나 디지털 콘텐츠 생산에 동참할 수 있다. 2000년 인터넷 붐이 일던 때 개인들이 나모 웹에디터를 사용하여 홈페이지 구축 붐을 이루던 그 때를 다시 재현할 수 있을 것으로 기대한다”고 말했다.